
Hi, I am Jarrett Dominic.
I'm a Full-Stack Developer based in Tampa, Florida.


I'm a Full-Stack Developer based in Tampa, Florida.

I'm a versatile developer with a primary focus on front-end development. In addition to my expertise in crafting user-friendly interfaces, I bring valuable experience in backend development and graphic design to the table. My coding journey is fueled by a genuine passion for creating digital experiences that seamlessly blend aesthetics and functionality. From developing interactive web applications to designing captivating user interfaces, I thrive on turning ideas into reality.
Beyond the screen, I enjoy working on DIY projects and building things from scratch, as well as working with virtual reality. When not immersed in the digital world, you can find me pursuing outdoor adventures whether it be mountain biking or rock climbing.

A constantly evolving showcase of projects I've worked on. My portfolio is a more professional representation of my work and skills. The site is built on Svelte with SASS and Typescript and is hosted through Vercel. All graphical assets are made by me utilizing Photoshop, Illustrator and Blender.

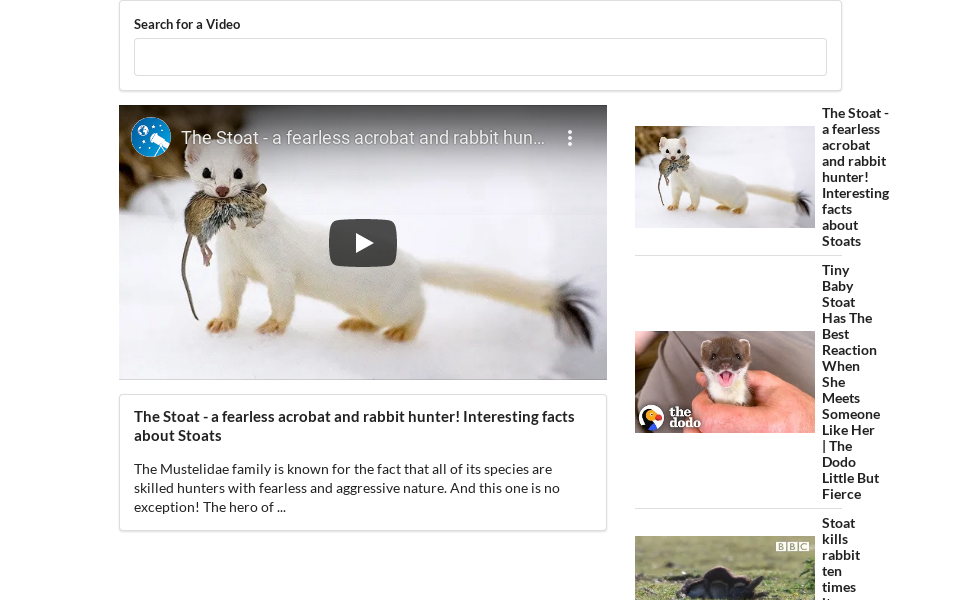
A basic React base site that utilizes Google's API to allow the user to search YouTube videos through a search bar. A main video is displayed with its title and description and five suggested videos and their titles are shown as well. SemanticUI was utilized for quick formatting of the site content.


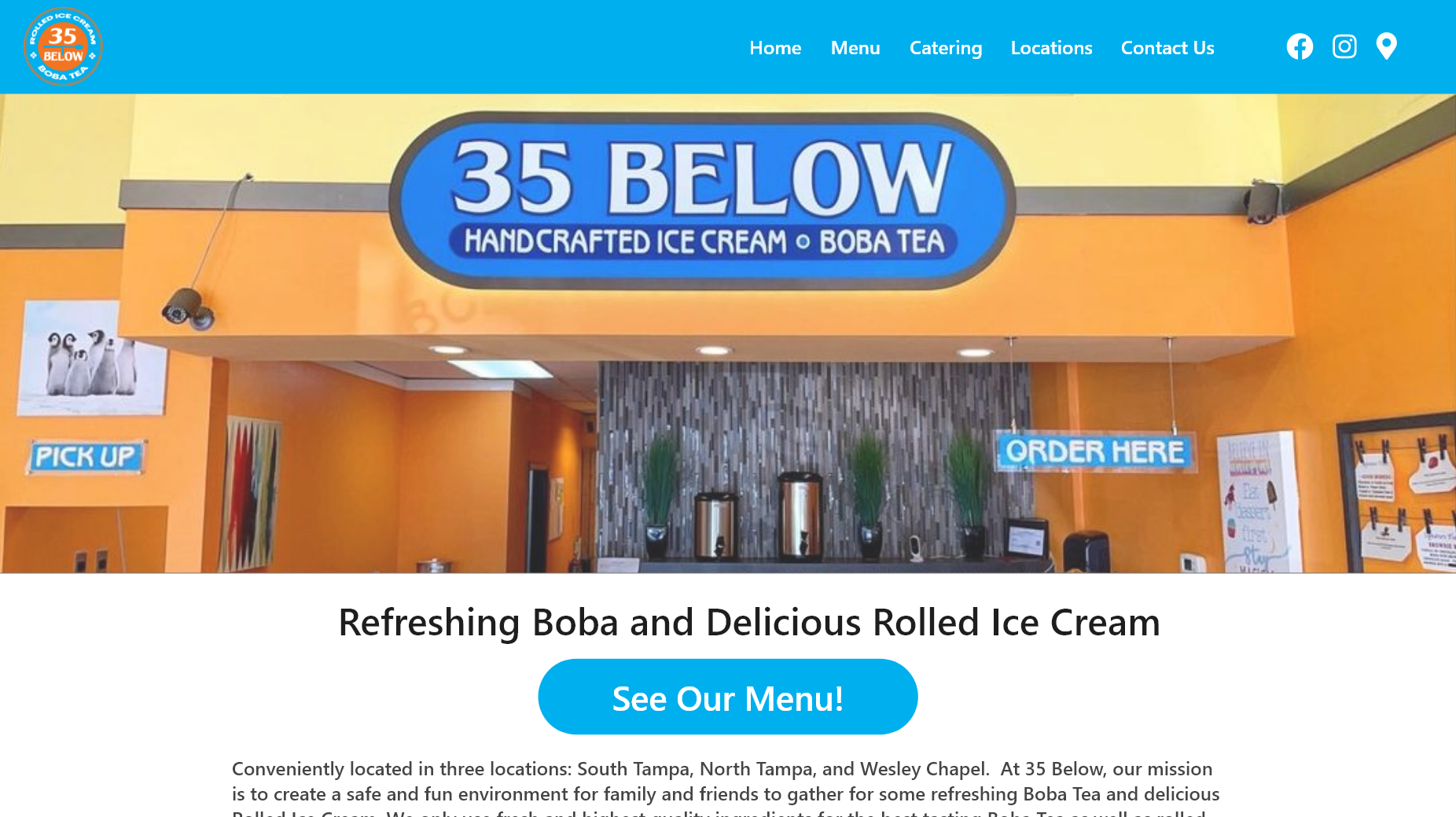
Consulting services were provided to 35 Below in regards to a potential overhaul for their brand's website. The design was made in Adobe XD with some minor edits to photos in Photoshop. The intent was to keep their site light-weight, but modernize it and introduce design standards.

I was commissioned to redo all of the store's signs, menus, and logos. All work was done in Adobe Illustrator and organized files were provided to Caffeine for easy adjustments and future updates to content.

A collection of some different works commissioned from me (only works I was given permission to share are shown).